「筆型工具」( 路徑~貝茲曲線 ) 超詳細教學(2)
版權聲明:
作者 趙鵬 zhaopeng.net,所在論壇 blueidea.com
此文章允許任意轉載,允許用於商業印刷, 不需經過作者同意,不需支付任何費用。但必須保證文章的完整性和原始性,同時註明本版權聲明全部內容。
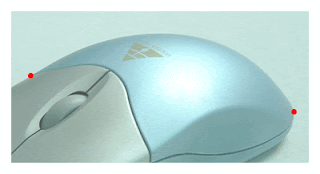
下面讓我們做個小練習,如圖:
現在要求在兩個紅點之間繪製一條緊貼滑鼠外廓的曲線
很可能你們繪製出來的是如下圖這個樣子的
雖然要求是達到了,但是這樣的路徑上使用了4個錨點
再看下圖:
同樣的曲線效果,這裏只用了兩個錨點來繪製
────────
移動兩個紅點的位置再行繪製,很可能你們繪製的效果是這樣
而實際上呢,也只需要用兩個錨點就可以繪製這條曲線了,如下圖
再換個位置繪製一條,也只需要兩個錨點,如下圖:
記住一個原則:繪製曲線的錨點數量越少越好
因為如果錨點數量增加,不僅會增加繪製的步驟,同時也不利於後期的修改
────────
到這裏,大家一定會產生兩個問題:
1 兩個錨點似乎可以包攬全部曲線形態了?
這個觀點顯然是錯誤的,例如我們前面首個實例所繪製的曲線,就需要兩個以上的錨點
2 那麼,如何讓所用的錨點數量最少?
實際上這裏還隱含著另外一個問題:究竟在哪里定錨點才是最佳的?
────────
下面是我個人總結出來的規律:
兩個錨點之間的曲線形態分為兩類:C形和S形
C形的幾種形態如下圖:
它們的方向線如下圖:
────────
S形曲線的幾種形態如下圖:
S形的方向線如下圖:
────────
下面的動畫演示了在調整方向線的時候,從C形到S形之間的分界點
────────
在瞭解(並且理解)C、S這兩種曲線的形態以後
大家在繪製之前就可以分析出究竟需要多少個錨點
其實就是分析出,有多少個可以用一條曲線(C形或S形)來繪製的區域
雖然錨點的數量可以反映出繪圖人的水平和熟練度
但是對於大多數人而言,只要能夠滿足需要就足夠了
所以在實際繪圖的時候,不必過於苛求減少錨點的數目
────────
現在來實際繪製一個m形,類似麥當勞的標誌
我們將介紹三種過程,請先看清楚文字說明再看動畫演示
第一種方法:在完成繪製後,再修改第二個錨點的“去向”的方向線,並可以適當移動錨點位置(繪製完後按住Ctrl鍵在路徑之外任意位置點擊,即可完成繪製)
在其中我們注意到一個現象:那就是新建立一個曲線錨點並拖動它的方向線的時候
實際上隨著滑鼠移動的是“去向”這條方向線,而“來向”方向總是與之成180度水平夾角的,並且長度也相同
所以,雖然本來我們應該把第二個錨點的“去向”定為右上方
但是為了“來向”的正確,不得已先將其定在右下方,然後在完成繪製後,再單獨修改其“去向”
這種方法可以形容為“丟去保來”(同理,也可以“丟來保去”)
在繪製數量較多的錨點時就顯得很不方便,因為總看不到正確的曲線
────────
現在我們介紹第二種繪製過程:
在建立第二個錨點並遵循“來向”定義好方向線之後,再修改“去向”方向線,使曲線可以正確地繪製下去(繪製完後按住Ctrl鍵在路徑之外任意位置點擊,即可完成繪製)
雖然頻繁地切換工具有點麻煩,但可以讓曲線始終沿著指定的路線繪製
(同理,也可以先遵循“去向”定好方向線,再修改“來向”)
實際上,在定好第二個錨點後,不用到工具欄切換工具
將滑鼠移動到方向線手柄上,按住ALT鍵即可暫時切換到“轉換點工具”進行調整;
而按住Ctrl鍵將暫時切換到“直接選擇工具”,可以用來移動錨點位置
鬆開Alt或Ctrl鍵即恢復鋼筆工具,可繼續繪製
要注意的是:
雖然“直接選擇工具”也可以修改方向線,但“來向”“去向”有時候(當兩者同時顯示的時候)會被其一起修改
────────
最後第三種方法,應該是大家今後在繪製中所使用的標準方法:
此法實際就是上面講到的快捷鍵的另一種操作方式,也是在不切換工具的條件下,使用快捷鍵來完成方向線的修改
做到不間斷地繪製整條曲線(繪製完後按住Ctrl鍵在路徑之外任意位置點擊,即可完成繪製)
在動畫中大家看到一個提示“調整結束後,先鬆開滑鼠再放開ALT鍵,否則將打亂來向方向線”
如果Alt鍵先被鬆開,將會使這個錨點的“來向”和“去向”恢復到長度相等的水平夾角位置
這沒有多大關係,再按下ALt鍵即可再次單獨調整
────────
接著我們再來嘗試繪製一個心形,如下圖(繪製完後按住Ctrl鍵在路徑之外任意位置點擊,即可完成繪製)
注意:如果沒有先按住Alt鍵就連接起點,將無法單獨調整方向線,此時再按下Alt鍵即可單獨調整
────────
到這裏,大家對路徑已經有了大概的認識,下面我們補充一些繪製中的其他問題
1 半曲線錨點的繪製:
有時候我們需要一個錨點左邊是曲線,右邊是直線,就需要用這種方法來繪製,如下圖:
繪製錨點後,按住Alt鍵單擊一下錨點,那麼這個錨點的“去向”就變為了直線
只有“去向”能改變為直線,如果需要“來向”為直線,則需要在上一個錨點操作
────────
即使轉換為半曲線錨點了,繪製下一個錨點的時候仍然是可以帶有方向線的,如下圖:
這樣看來似乎很矛盾,為何還有曲線出現?
須記住,假設半曲線錨點A的“去向”為直線,這樣對於下一個錨點B而言,B的“來向”也是直線
但是如果錨點B的“去向”為曲線的話,還是會導致AB之間的片斷呈曲線形
不過這條曲線永遠只能是C形曲線,因為它缺少另外一條方向線的控制
可以用一條形狀相類似的正常曲線錨點來比較一下
────────
下圖演示了從“半曲線”轉換為“正常曲線”錨點的步驟
────────
下圖演示了從“正常曲線”轉換為“半曲線”錨點的步驟
除了轉換錨點類型外,還可以在已有的路徑上增加或減少錨點的數量
如下圖:
可以看到,在選擇了路徑的情況下,停留在路徑上方的鋼筆工具可以自動判斷增加或是減少錨點
如果停在片斷上方,為增加錨點;如果停在已有錨點上方,則為減去該錨點
注意:增加或是減少錨點可能導致路徑形態改變
作者 趙鵬 zhaopeng.net,所在論壇 blueidea.com
此文章允許任意轉載,允許用於商業印刷, 不需經過作者同意,不需支付任何費用。但必須保證文章的完整性和原始性,同時註明本版權聲明全部內容。
下面讓我們做個小練習,如圖:
現在要求在兩個紅點之間繪製一條緊貼滑鼠外廓的曲線
很可能你們繪製出來的是如下圖這個樣子的
雖然要求是達到了,但是這樣的路徑上使用了4個錨點
再看下圖:
同樣的曲線效果,這裏只用了兩個錨點來繪製
────────
移動兩個紅點的位置再行繪製,很可能你們繪製的效果是這樣
而實際上呢,也只需要用兩個錨點就可以繪製這條曲線了,如下圖
再換個位置繪製一條,也只需要兩個錨點,如下圖:
記住一個原則:繪製曲線的錨點數量越少越好
因為如果錨點數量增加,不僅會增加繪製的步驟,同時也不利於後期的修改
────────
到這裏,大家一定會產生兩個問題:
1 兩個錨點似乎可以包攬全部曲線形態了?
這個觀點顯然是錯誤的,例如我們前面首個實例所繪製的曲線,就需要兩個以上的錨點
2 那麼,如何讓所用的錨點數量最少?
實際上這裏還隱含著另外一個問題:究竟在哪里定錨點才是最佳的?
────────
下面是我個人總結出來的規律:
兩個錨點之間的曲線形態分為兩類:C形和S形
C形的幾種形態如下圖:
它們的方向線如下圖:
────────
S形曲線的幾種形態如下圖:
S形的方向線如下圖:
────────
下面的動畫演示了在調整方向線的時候,從C形到S形之間的分界點
────────
在瞭解(並且理解)C、S這兩種曲線的形態以後
大家在繪製之前就可以分析出究竟需要多少個錨點
其實就是分析出,有多少個可以用一條曲線(C形或S形)來繪製的區域
雖然錨點的數量可以反映出繪圖人的水平和熟練度
但是對於大多數人而言,只要能夠滿足需要就足夠了
所以在實際繪圖的時候,不必過於苛求減少錨點的數目
────────
現在來實際繪製一個m形,類似麥當勞的標誌
我們將介紹三種過程,請先看清楚文字說明再看動畫演示
第一種方法:在完成繪製後,再修改第二個錨點的“去向”的方向線,並可以適當移動錨點位置(繪製完後按住Ctrl鍵在路徑之外任意位置點擊,即可完成繪製)
在其中我們注意到一個現象:那就是新建立一個曲線錨點並拖動它的方向線的時候
實際上隨著滑鼠移動的是“去向”這條方向線,而“來向”方向總是與之成180度水平夾角的,並且長度也相同
所以,雖然本來我們應該把第二個錨點的“去向”定為右上方
但是為了“來向”的正確,不得已先將其定在右下方,然後在完成繪製後,再單獨修改其“去向”
這種方法可以形容為“丟去保來”(同理,也可以“丟來保去”)
在繪製數量較多的錨點時就顯得很不方便,因為總看不到正確的曲線
────────
現在我們介紹第二種繪製過程:
在建立第二個錨點並遵循“來向”定義好方向線之後,再修改“去向”方向線,使曲線可以正確地繪製下去(繪製完後按住Ctrl鍵在路徑之外任意位置點擊,即可完成繪製)
雖然頻繁地切換工具有點麻煩,但可以讓曲線始終沿著指定的路線繪製
(同理,也可以先遵循“去向”定好方向線,再修改“來向”)
實際上,在定好第二個錨點後,不用到工具欄切換工具
將滑鼠移動到方向線手柄上,按住ALT鍵即可暫時切換到“轉換點工具”進行調整;
而按住Ctrl鍵將暫時切換到“直接選擇工具”,可以用來移動錨點位置
鬆開Alt或Ctrl鍵即恢復鋼筆工具,可繼續繪製
要注意的是:
雖然“直接選擇工具”也可以修改方向線,但“來向”“去向”有時候(當兩者同時顯示的時候)會被其一起修改
────────
最後第三種方法,應該是大家今後在繪製中所使用的標準方法:
此法實際就是上面講到的快捷鍵的另一種操作方式,也是在不切換工具的條件下,使用快捷鍵來完成方向線的修改
做到不間斷地繪製整條曲線(繪製完後按住Ctrl鍵在路徑之外任意位置點擊,即可完成繪製)
在動畫中大家看到一個提示“調整結束後,先鬆開滑鼠再放開ALT鍵,否則將打亂來向方向線”
如果Alt鍵先被鬆開,將會使這個錨點的“來向”和“去向”恢復到長度相等的水平夾角位置
這沒有多大關係,再按下ALt鍵即可再次單獨調整
────────
接著我們再來嘗試繪製一個心形,如下圖(繪製完後按住Ctrl鍵在路徑之外任意位置點擊,即可完成繪製)
注意:如果沒有先按住Alt鍵就連接起點,將無法單獨調整方向線,此時再按下Alt鍵即可單獨調整
────────
到這裏,大家對路徑已經有了大概的認識,下面我們補充一些繪製中的其他問題
1 半曲線錨點的繪製:
有時候我們需要一個錨點左邊是曲線,右邊是直線,就需要用這種方法來繪製,如下圖:
繪製錨點後,按住Alt鍵單擊一下錨點,那麼這個錨點的“去向”就變為了直線
只有“去向”能改變為直線,如果需要“來向”為直線,則需要在上一個錨點操作
────────
即使轉換為半曲線錨點了,繪製下一個錨點的時候仍然是可以帶有方向線的,如下圖:
這樣看來似乎很矛盾,為何還有曲線出現?
須記住,假設半曲線錨點A的“去向”為直線,這樣對於下一個錨點B而言,B的“來向”也是直線
但是如果錨點B的“去向”為曲線的話,還是會導致AB之間的片斷呈曲線形
不過這條曲線永遠只能是C形曲線,因為它缺少另外一條方向線的控制
可以用一條形狀相類似的正常曲線錨點來比較一下
────────
下圖演示了從“半曲線”轉換為“正常曲線”錨點的步驟
────────
下圖演示了從“正常曲線”轉換為“半曲線”錨點的步驟
除了轉換錨點類型外,還可以在已有的路徑上增加或減少錨點的數量
如下圖:
可以看到,在選擇了路徑的情況下,停留在路徑上方的鋼筆工具可以自動判斷增加或是減少錨點
如果停在片斷上方,為增加錨點;如果停在已有錨點上方,則為減去該錨點
注意:增加或是減少錨點可能導致路徑形態改變





















留言